ホームページを見た目通りにきれいに印刷して、プリントする方法を知りたい方向けに書いてみます。
・サイト提案する時にホームページを紙で見せたい。
・クライアントさんから、出来上がったホームページの内容を紙で見たいと言ってきた時。
・ホームページの文字(校正)を見るのに、紙で綺麗に印刷したい。
・参考資料としてホームページの内容を紙で残したい。
・ホームページの全体を綺麗に印刷する方法を知りたい。
そんなお困りの時は、こちらの方法がおすすめです。
ホームページから印刷すると、見た目が崩れることがよくあります。いろいろと画像が抜けるところあったり、文字がガタガタであったり、レイアウトが崩れることがあって、ホームページを見た目通りにきれいに印刷できないことがあります。
そのような時は見た目通り・レイアウトを崩さずにサイトのページを丸ごと画像やPDFにできる方法があります。
その方法ができると、ホームページを見た目通りにきれいに印刷できます。
画像やPDFのデータを残して、印刷も可能です。
今回は、Google Chrome(ブラウザ)でできる方法をご紹介します。

ホームページをきれいに印刷する方法
こちらがおすすめです。
ホームページをきれいに印刷する方法をご紹介します。
Google Chrome(ブラウザ)の機能拡張を使い、ホームページ全体をスクリーンショットにして、画像化またはPDFにして印刷することができます。
「Fireshot」「GoFullPage」の2つのやり方があるので紹介します。

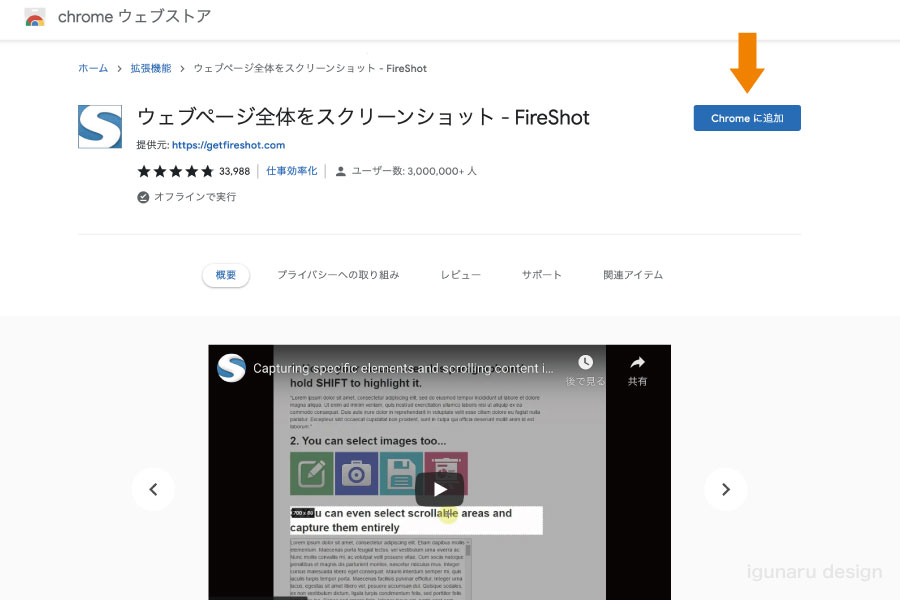
「Fireshot」を使う方法
Google Chromeの機能拡張「Fireshot」
こちらの「Fireshot」を使えば、ホームページ全体を画像やPDF化して、印刷してみたい時ありませんか。
レイアウトを崩さずに、ホームページのページ丸ごとpdf又は画像にすることができます。
ウェブサイト全体をスクリーンショット撮影。


画像も、JPG画像・PNG画像での保存が選択可能です。またPDFでデータ保存もしてくれます。
画像やPDFなどで保存して、そのままきれいに印刷できるのでおすすめです。
よく使うのが「PDFとして保存」をして、綺麗にPDFで保存できるので便利です。ページが縦に長くても程よい大きさで分割してくれるので重宝しています。プリントするのにとても使いやすいです。(上下左右の空きを調整可能)

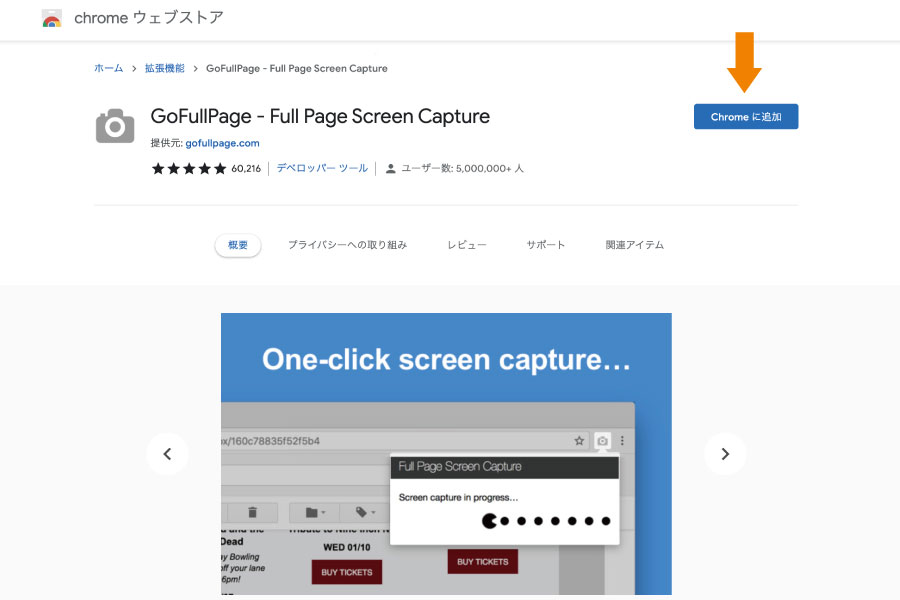
「GoFullPage」を使う方法
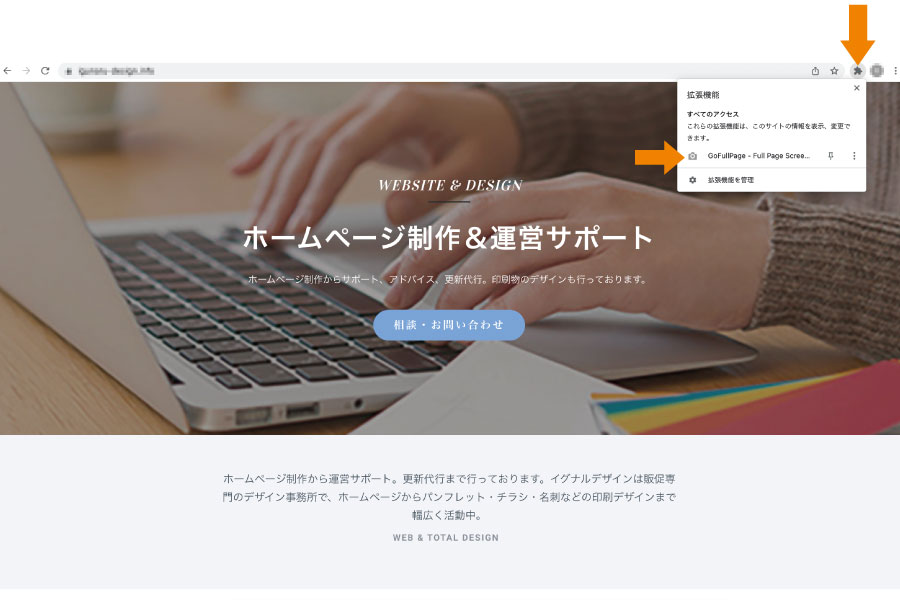
Google Chrome(ブラウザ)の機能拡張。
こちらも同じような機能です。「Fireshot」を使って見た目通りにとれない時はこちらの「GoFullPage」を試しています。
「GoFullPage」も同じくホームページを全体をスクリーンショットできますので、きれいに印刷できます。
どちらが使いやすいか試してみてください。


この方法を使えば綺麗に印刷できます
メインで「Fireshot」を使っているのですが、
余計な部分が入って見た目通りにとれないこともあったりして、「GoFullPage」を使う時もあります。
ホームページやメールの内容を画像で保存したい時もあったり、見た目通りにとれない時は、「Fireshot」と「GoFullPage」を2つを試して、きれいにできる方を利用したりしています。
まぁ、一応2つ併用して使っています。
ホームページ(webサイト)を綺麗に印刷したい方は、この方法を使うことをおすすめします。

ホームページが縦にとても長い場合もあると思います。(縦に長すぎて印刷が小さくでてしまいます)
その時は、上記の方法で画像をスクリーンショットして、その画像データを自分の思う長さに分割してください。
分割した画像を印刷すれば良いと思います。私もその方法をしています。
ネット上にあるホームページをきれいに印刷する方法をお伝えしました。
弊社でも、ホームページの全体のデザインや内容を提案するときに、紙でサイトを見せた方が良いお客様(クライアント)がおられます。
そのようなときは、上記のような方法を使って印刷してお見せしております。
紙で見せる利点としては、打ち合わせに行った時にその場で修正ができ、わからないところを一緒になって考えながら文章案やアイデアをすぐできることです。
画像で保存して印刷してもよし、PDFで保存して印刷することが、一番きれいに印刷することができます。
また、画像やPDFでデータを保存することもできるので便利ですね。